Halo, kami dari kelompok 3 ingin membuat website sederhana tentang penjualan barang barang bekas, di website kami nanti, anda bisa mencari bermacam-macam barang seperti mainan, buku, dan baju. Nama dari toko kami adalah Fiatti
Aplikasi yang akan kami buat adalah aplikasi penjualan, dan semoga bisa dibuat menggunakan aplikasi Adobe Dreamweaver.
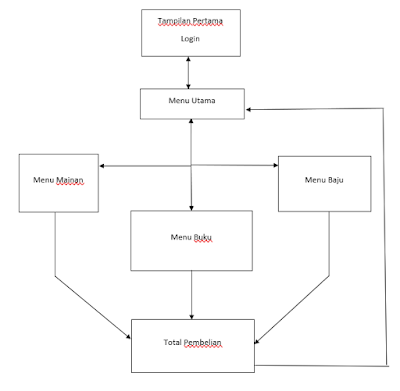
Dibawah ini merupakan Struktur Navigasi Web dari website kami :
Dalam kelompok ini, Saya Feby Nuraini akan membuat Menu Buku dalam Website Toko Fiatti ini. Dengan mencoba penggunaan aplikasi Adobe Dreamweaver semoga dengan ini, website akan terbuat.

CARA
MEMBUAT HEADER DAN MENU MENGGUNAKAN CSS
Langkah Pertama
Kita akan membuat Site dan Servers
Ø Langkah Pertama, Buka Dreamweaver Site
Ø Ubah
Site Name dan Pilih lokasi penyimpanannya, setelah itu jangan langsung klik
save
Ø Klik
servers dan klik tanda (+) atau New Servers di ujung kiri
Ø Setelah
itu akan muncul gambar seperti berikut, lalu isi kolam yang kosong seperti
gambar dibawah ini
Langkah Kedua
Kita akan membuat Header
Ø Klik
HTML
Ø Selanjutnya
klik “window” pada menu bar, lalu klik “insert” untuk memunculkan insert
Ø Selanjutnya
klik “Insert Div Tag” pada menu “insert”
Ø Setelah
itu, ubah ID menjadi outerwrapper, dan klik OK
Ø Lalu
hapus contentnya
Ø Selanjutnya,
kalian pilih menu CSS Style dan pilih New CSS Rules dan ikuti langkah berikut
Ø Lalu
beri nama file tersebut dan save
Ø Setelah
itu, pilih “Box” dan ubah seperti gambar dibawah ini
Ø Selanjutnya,
klik New CSS Rules kembali, dan ubah keterangannya seperti gambar dibawah ini
Ø Klik
“Box” dan ubah seperti gambar dibawah ini
Ø Klik
“Insert Div Tag” dan ubahlah seperti gambar dibawah ini, setelah itu klik OK
Ø Jika
sudah, akan muncul gambar seperti dibawah ini, dan hapus contentnya
Ø Setelah
itu, akan muncul tampilan seperti gambar dibawah ini
Ø Selanjutnya,
klik New CSS Rulenya kembali, dan ikuti langkah dibawah ini dan klik "Less Specific" jika sudah maka klik OK
Ø Setelah
itu klik “Box” dan ubah keterangannya seperti gambar dibawah ini
Ø Selanjutnya,
Klik “Insert Div Tag”, dan ubah keterangannnya seperti gambar dibawa ini
Ø Setelah
itu, hapus contentnya
Ø Kemudian
akan berubah tampilannya menjadi seperti ini
Ø Klik
“New CSS Rule” dan ubah keterangannya menjadi seperti ini
Ø Klik
“Box” dan ikuti langkah berikut
Ø Klik
“Background” dan pilih gambar yang ingin dijadikan sebagai background
Ø Jika
berhasil, maka Header akan muncul seperti ini :
Langkah ketiga
Pada langkah ini, kita akan membuat Menu
Ø Langkah
pertama, klik “Insert Div Tag” dan isi keterangannya seperti berikut
Ø Setelah
itu, hapus contentnya
Ø Maka
akan muncul seperti ini
Ø Selanjutnya,
klik “New CSS Rule”, dan klik “Less Specific”, dan ubah beberapa keterangan
seperti berikut
Ø Selanjutnya,
klik “Box” dan isi keteragan seperti gambar dibawah ini
Ø Selanjutnya,
klik “Background” dan pilih warna yang kalian inginkan
Ø Jika
sudah, ketik menu yang ingin kalian buat
Ø Lalu
klik “New CSS Rule” dan isi keterangan berikut, dan klik “Less Specific”, lalu
klik OK

Ø Setelah
itu,klik “Type” untuk memilih font, ukuran teks, dan warna teks
Ø Pada
“Block” dan ubah display nya menjadi block
Ø Pada
“box” ubahlah keterangannya menjadi seperti berikut, dan klik OK jika sudah
Ø Setelah
itu jika berhasil, akan muncul tampilan seperti gambar dibawah
Langkah Keempat
Membuat Efek pada menu
Ø Langkah
pertama, klik “New CSS Rule” setelah itu isi keterangan seperti gambar dibawah,
dan klik “Less Specific” setelah itu klik OK jika sudah
Ø Klik
“Background” untuk memilih warna yang kalian inginkan
Ø Pada
“Border” ubah keterangannya seperti gambar dibawah
Jika sudah klik “Save All” agar program tidak hilang dan
dapat dijalankan
Langkah Kelima
Menguji coba hasil yang sudah kita buat
Ø Langkah
pertama, pilih preview à preview in chrome
Ø Maka
hasilnya akan seperti gambar dibawah ini
Sekian cara membuat Header dan Menu menggunakan Adobe
Dreamweaver. Semoga bermanfaat. Terima Kasih.